- Helpcenter
- Version 5.0
-
Getting Started
-
Model Library & Asset Management
-
News & Product Update
-
Kitchen, Bathroom, Closet, Custom Modelling
-
[Enterprise] 3D Viewer & Virtual Showroom
-
Payment & Billing
-
Version 5.0
-
Upload & Export
-
Personal Account
-
Photo & Video Studio
-
Material&Component
-
Floor Plan Basic
-
Images/Videos & Light
-
Tips & Tricks
-
Privacy & Terms
-
Inspiration Spaces
-
Testimonials
-
Construction Drawings
-
AI Tools
-
Customer Service Team
-
Projects Management
-
FAQ
-
Coohom Online Training
-
Lighting Design
-
Coohom Architect
Cloud Design 5.0: Room Properties with Dwarf Wall(custom-high) Enclosure.
1. Function Introduction:
Dwarf walls(Custom-high) can now be used to enclose rooms and support the setting of whether the walls should be included in room composition with other components.
2. Tool Version:
Cloud Design 5.0
3. Entrance Introduction:
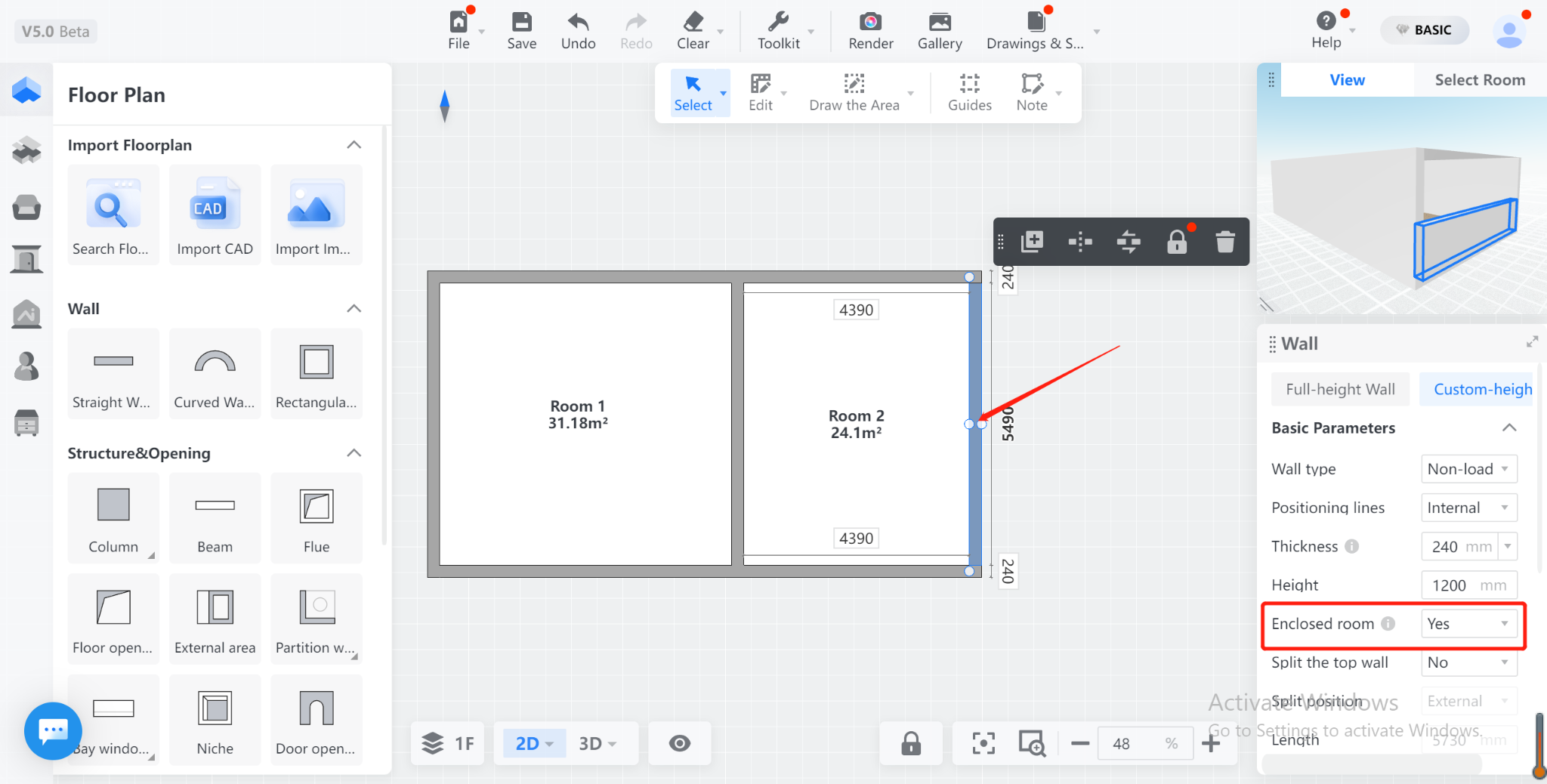
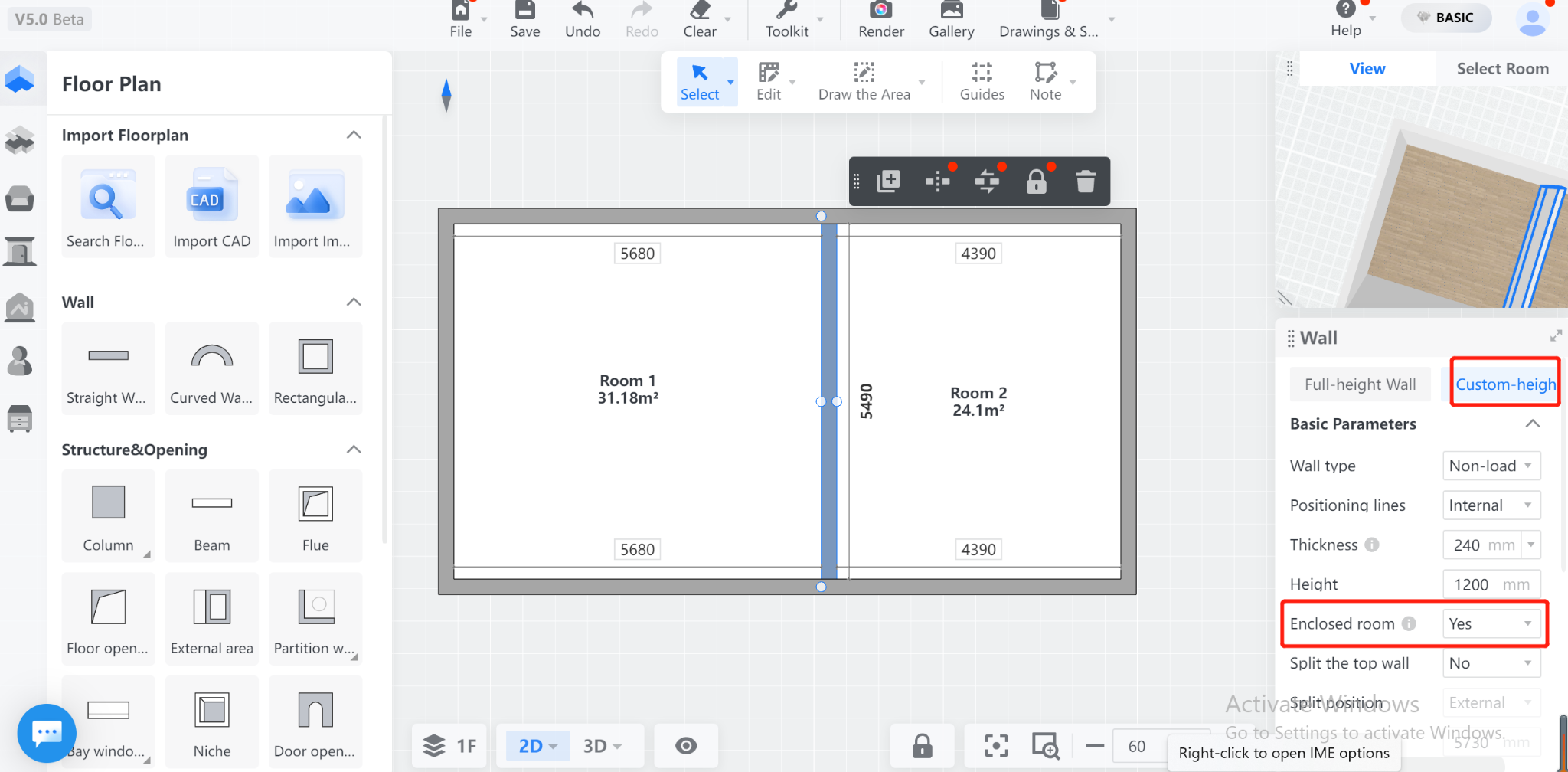
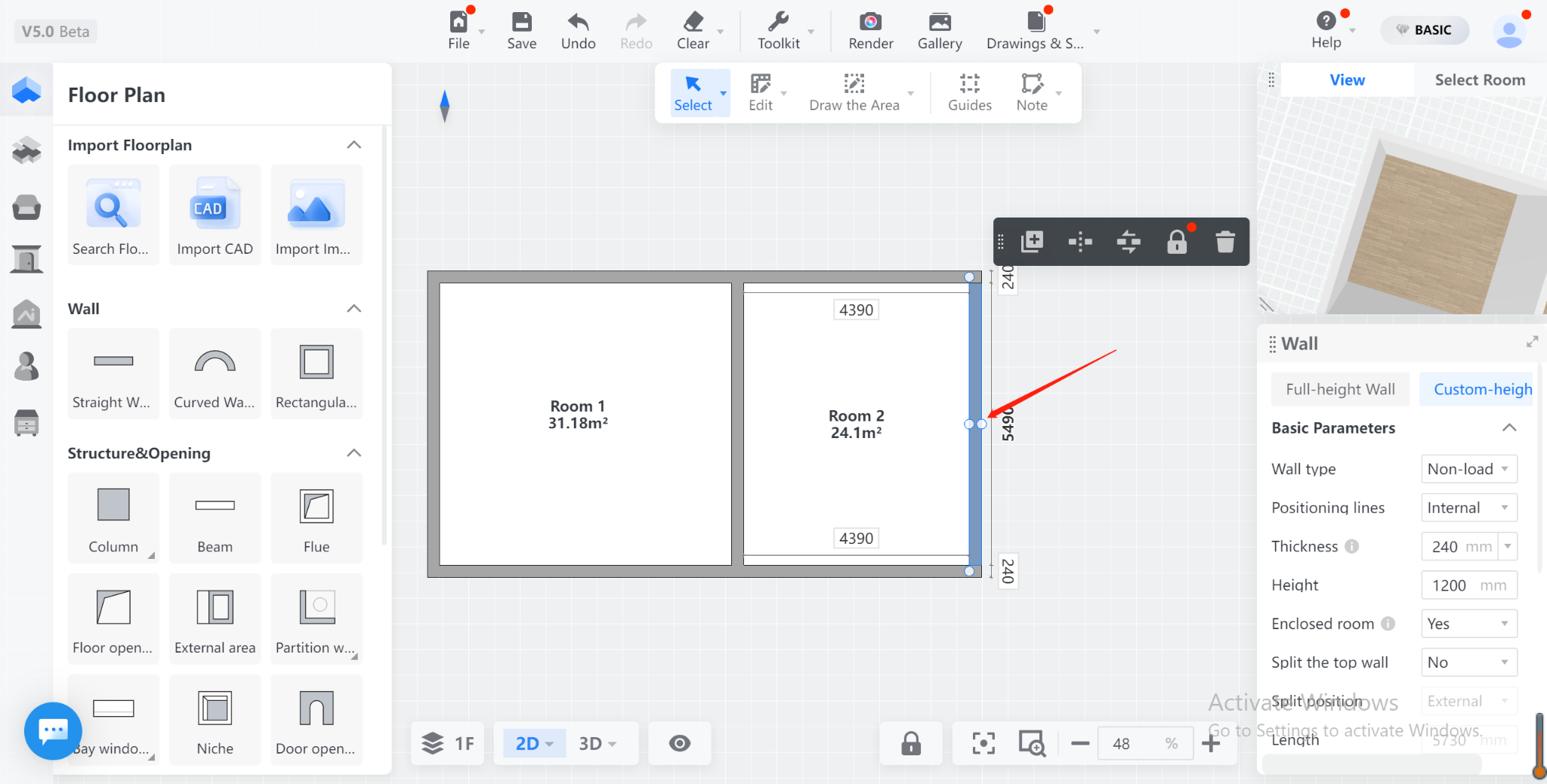
Select a wall, choose "Custom-heigh" on the right property panel, and select "Enclose Room".

4. Detailed Description:
Newly drawn dwarf walls will enclose rooms by default.

When the dwarf wall is an interior wall, it will divide the original room. The top surface will not be divided.

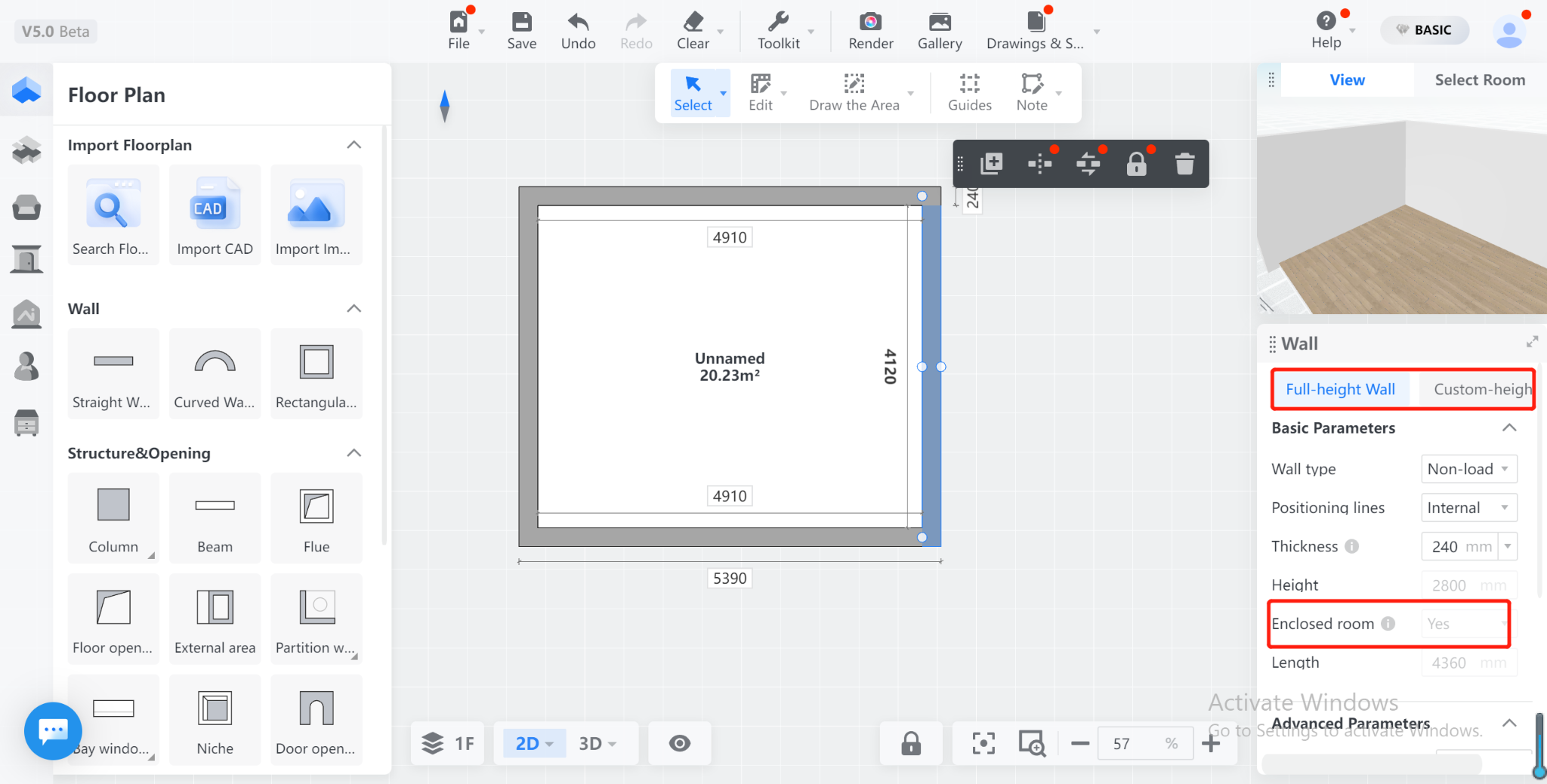
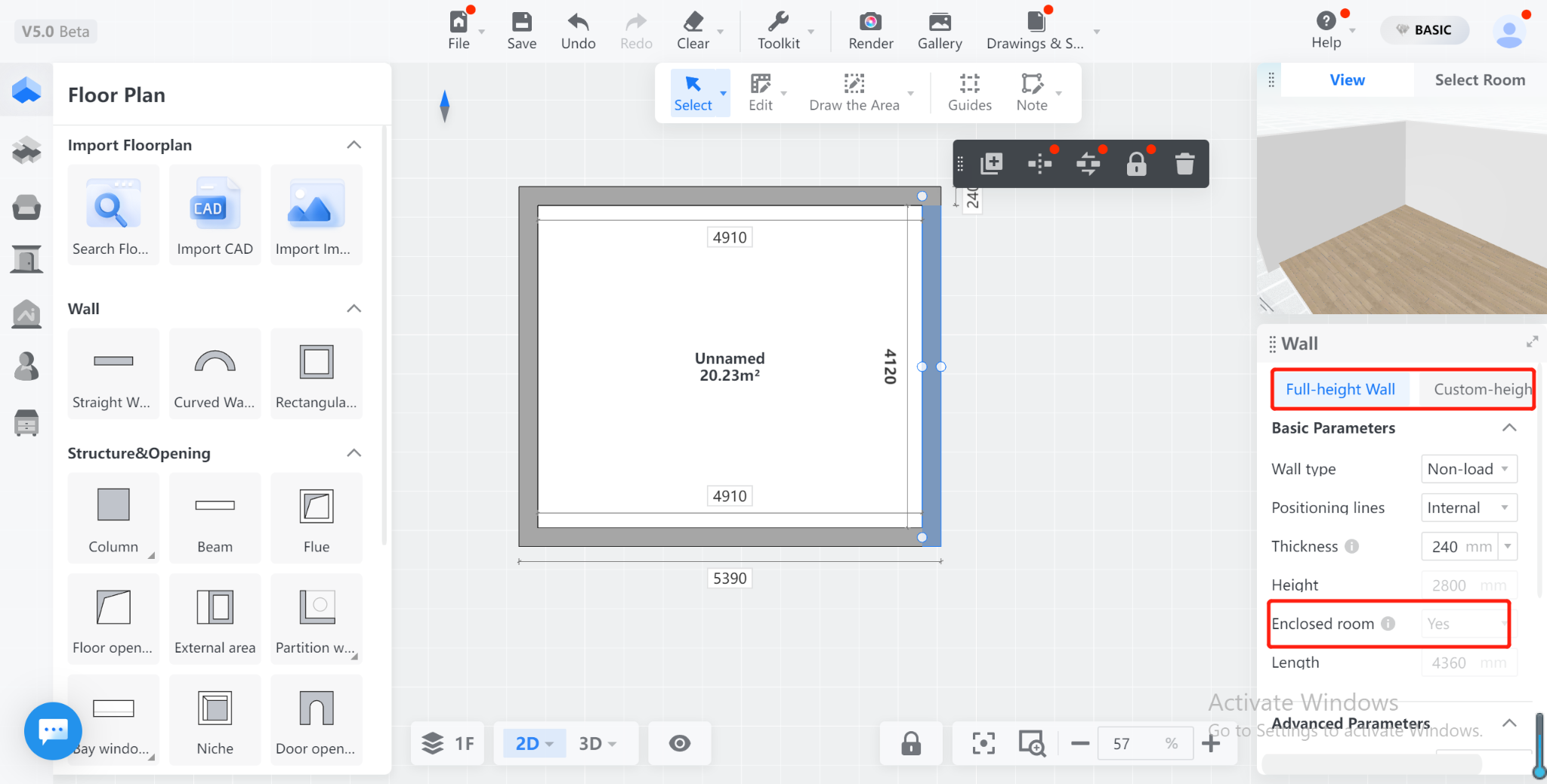
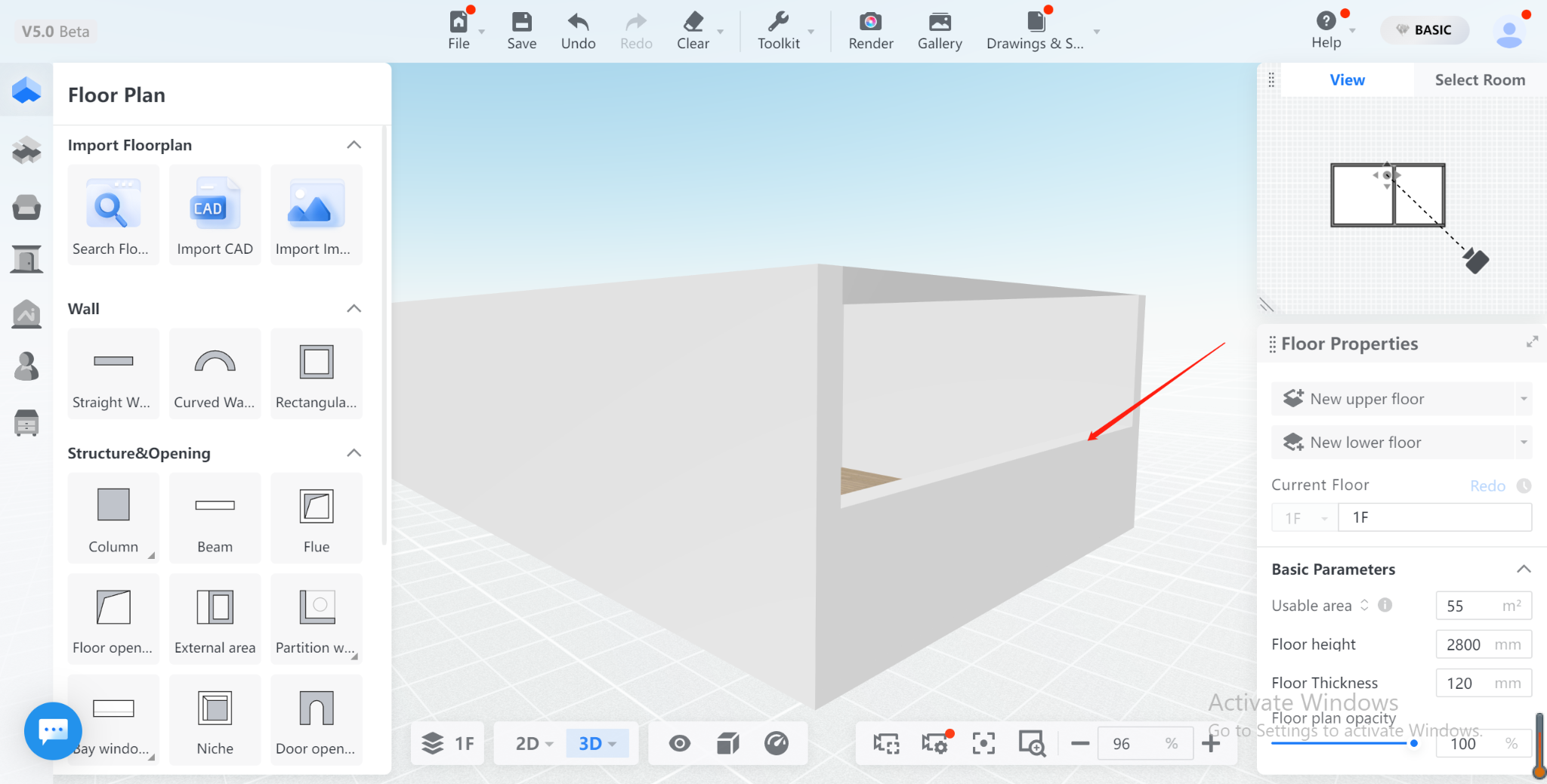
When the dwarf wall is an exterior wall, it will create a room, and a top surface can be generated above the dwarf wall.


If the "Enclose Room" option is not selected, the dwarf wall will not be considered part of the room. As shown in the following figure, it will not form a room.