- Helpcenter
- Kitchen, Bathroom, Closet, Custom Modelling
- Parametric Model
-
Getting Started
-
Model Library & Asset Management
-
News & Product Update
-
Kitchen, Bathroom, Closet, Custom Modelling
-
[Enterprise] 3D Viewer & Virtual Showroom
-
Payment & Billing
-
Version 5.0
-
Upload & Export
-
Personal Account
-
Photo & Video Studio
-
Material&Component
-
Floor Plan Basic
-
Images/Videos & Light
-
Tips & Tricks
-
Privacy & Terms
-
Inspiration Spaces
-
Testimonials
-
Construction Drawings
-
AI Tools
-
Customer Service Team
-
Projects Management
-
FAQ
-
Coohom Online Training
-
Lighting Design
-
Coohom Architect
【Beginner Guide】Handle Uploading
1.3.11 Handle Uploading
-
3D Model Requirements
3D Model Requirements
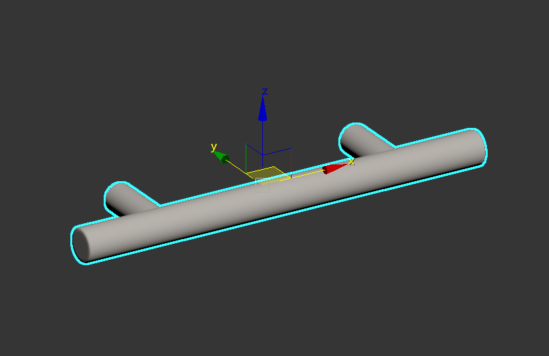
When uploading the handle, it needs to be placed horizontally with the installation surface facing backward.
Refer to the image below:

Move the model to the world coordinates (0, 0, 0) and then perform the archiving operation.
-
Uploading Process
Uploading Process
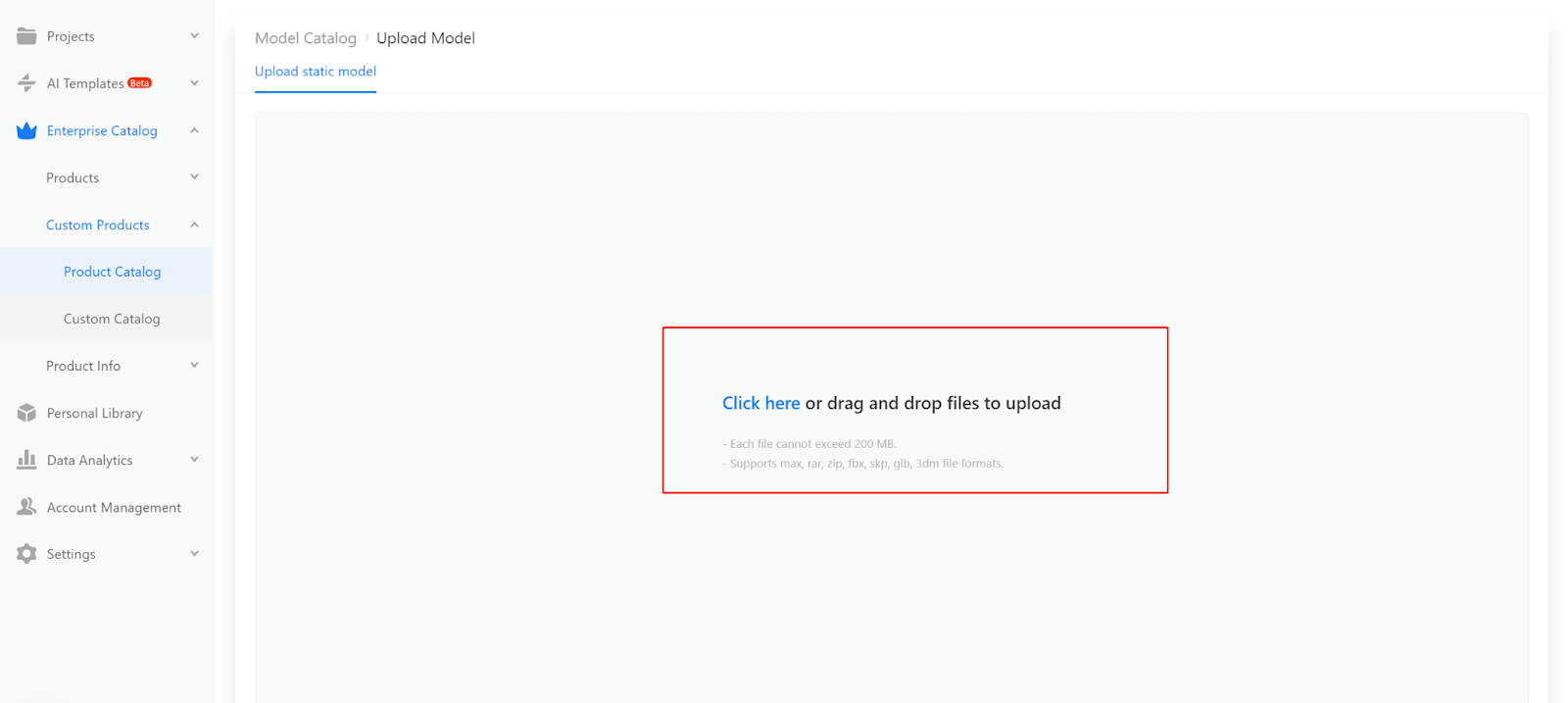
Choose to add a file

Waiting for the rendering

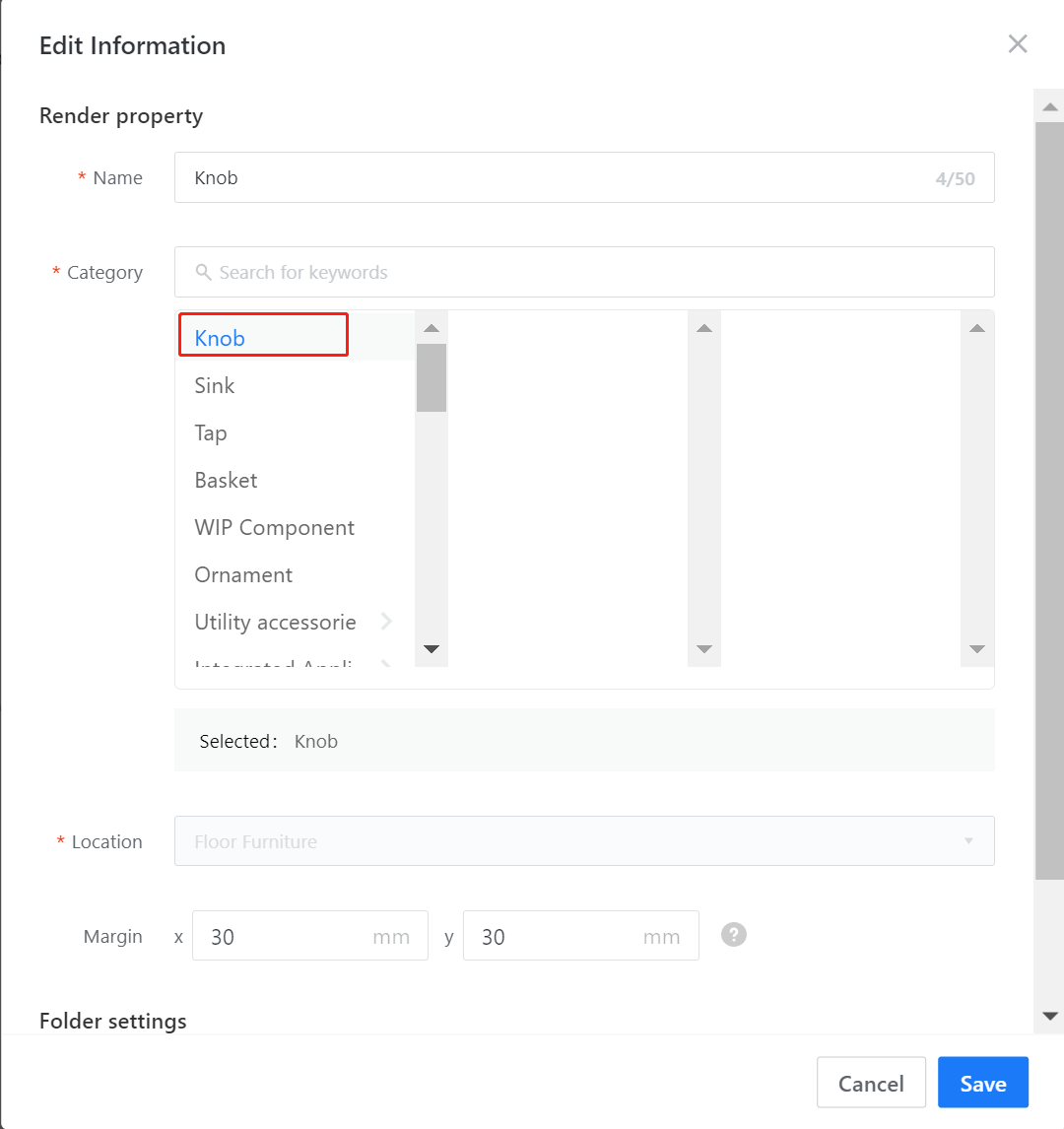
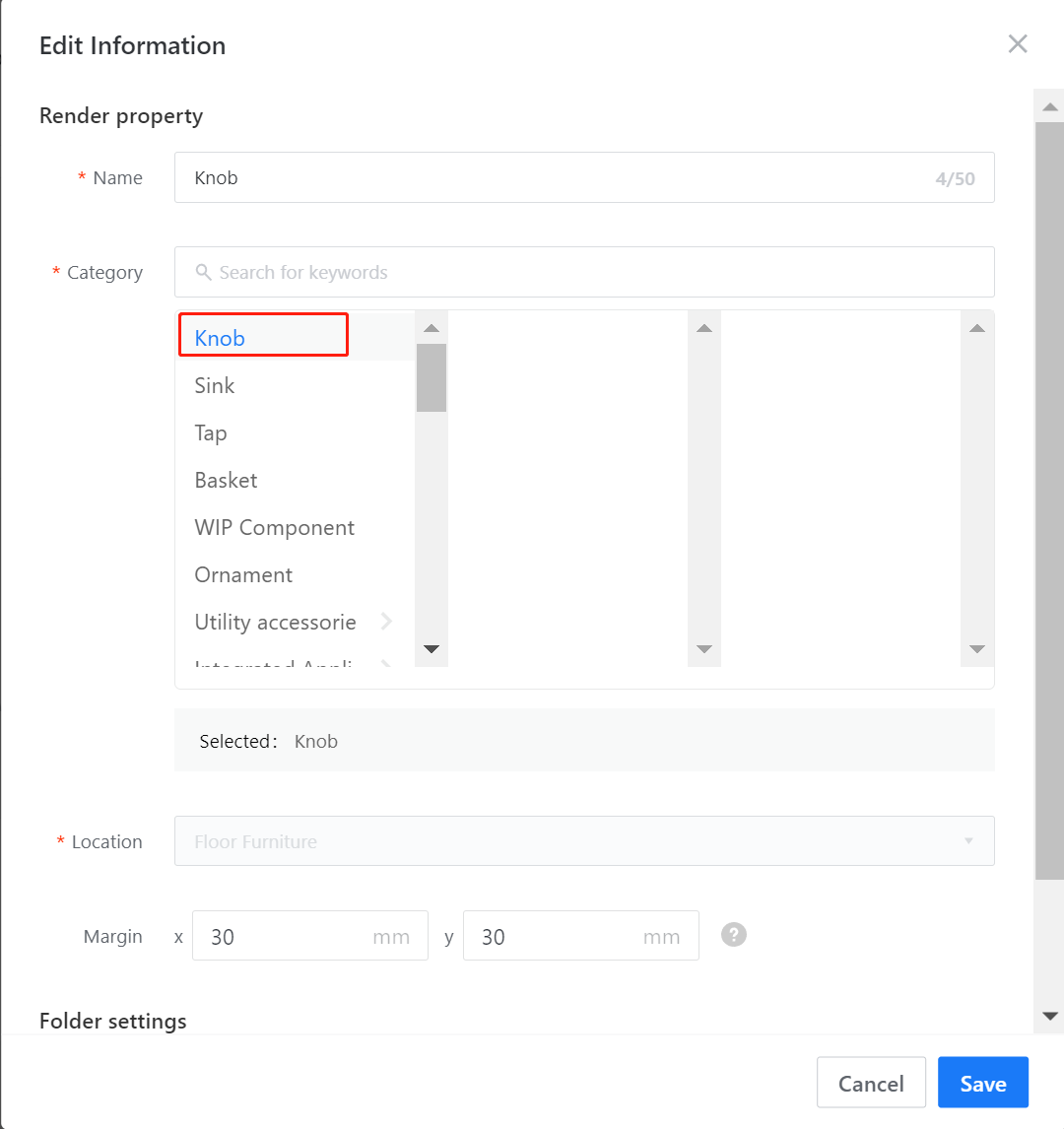
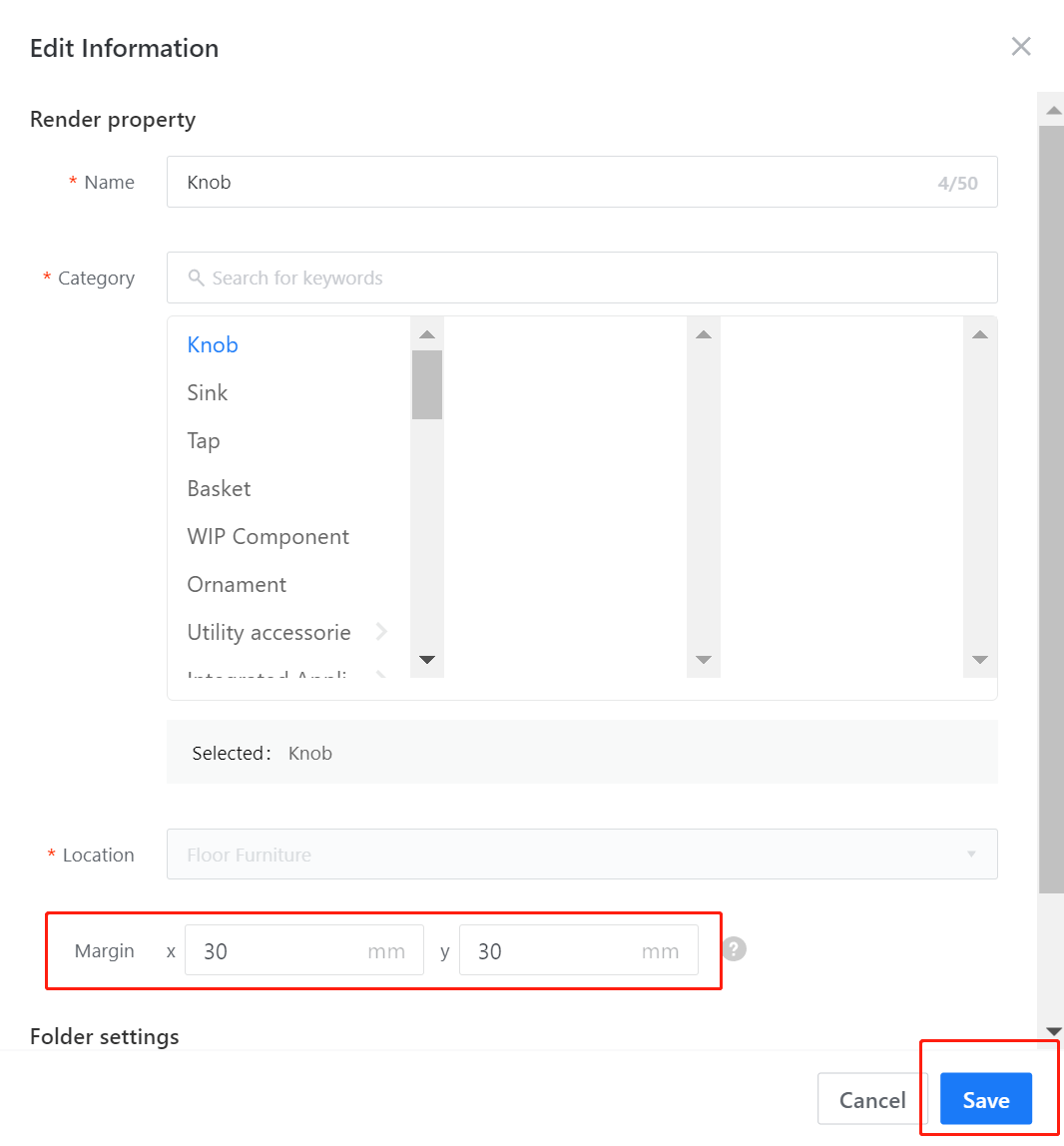
Rendering category selection as a handle

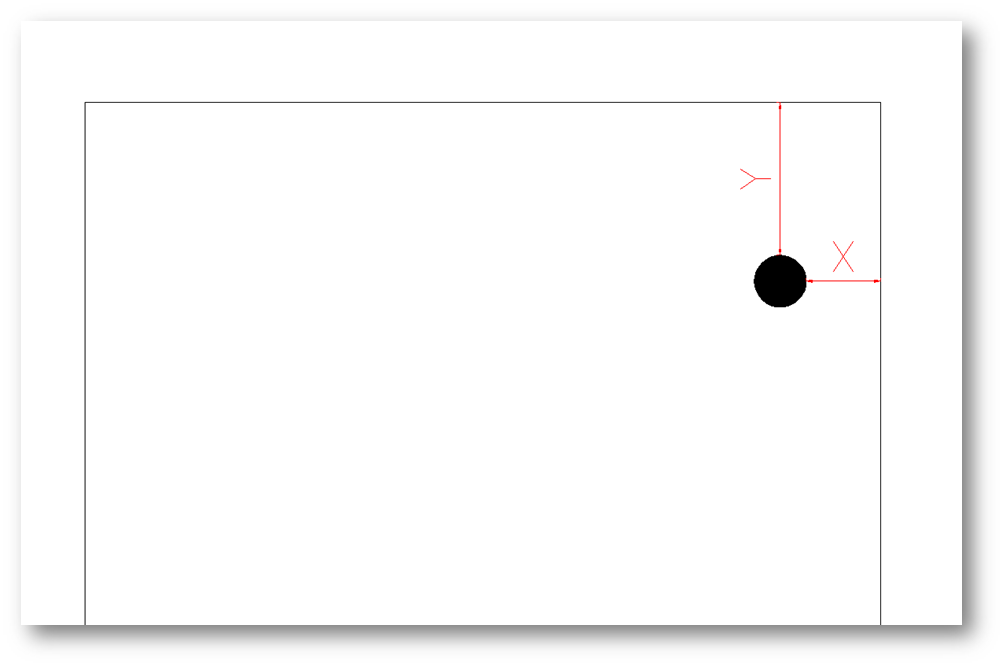
Once the category is determined, you can adjust the default distance parameter of the handle. In this case, the system will default to X: 30 and Y: 30 as the distance from the handle model's edge to the edge of the door panel. These values can be modified later for further use.
- X represents the horizontal distance between the edge of the handle model and the edge of the door panel.
- Y represents the vertical distance between the edge of the handle model and the edge of the door panel.


To save the handle, select the folder where you want to save it and click "Save" to complete the upload.