Background:
In a parent model, there is a need to control the addition of parameters in the child model, which results in an increase in the number of parameters in the parent model.
Solution:
Support the use of the "@ syntax" to access the parameters of the child model within the parent model.
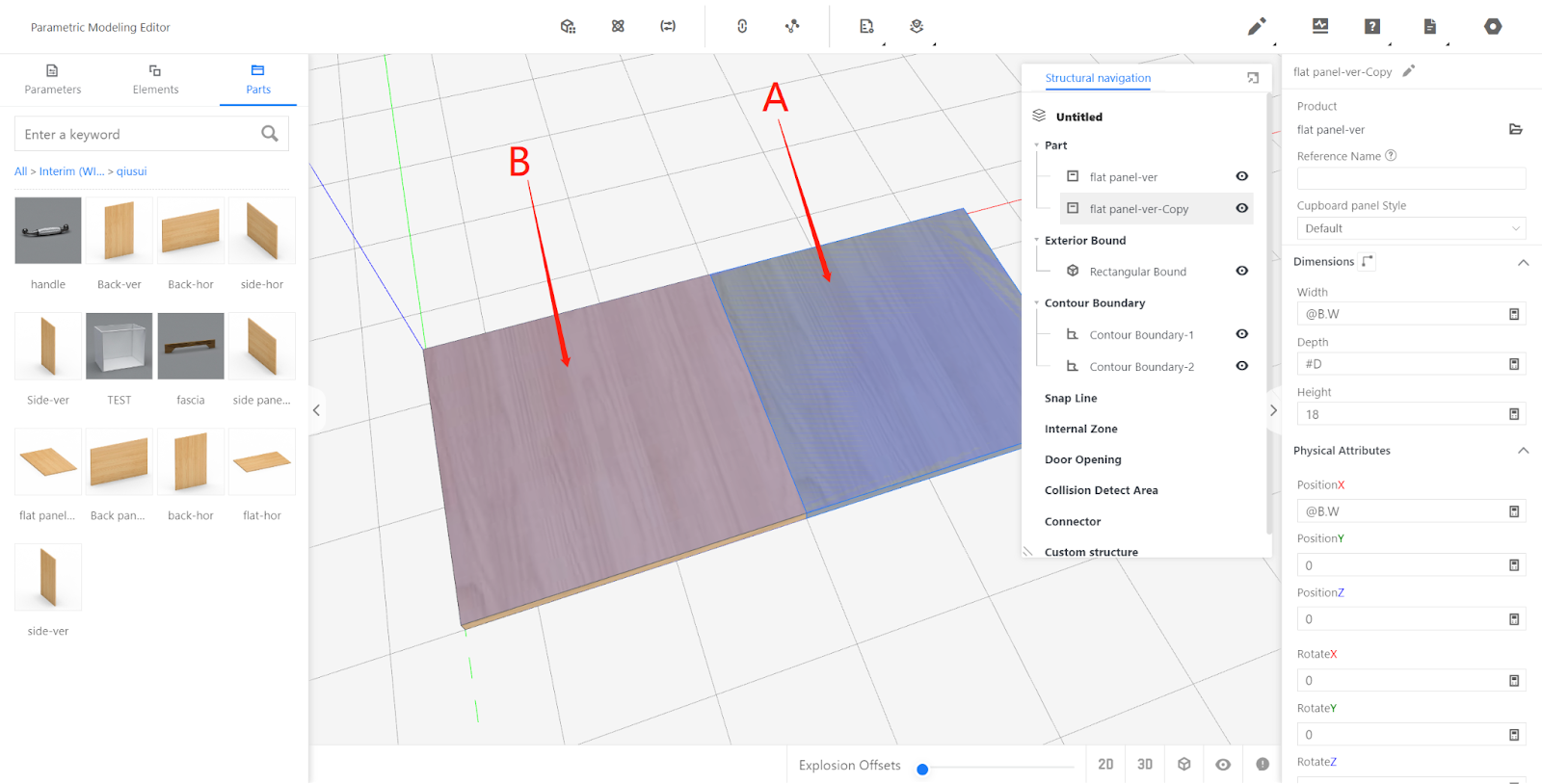
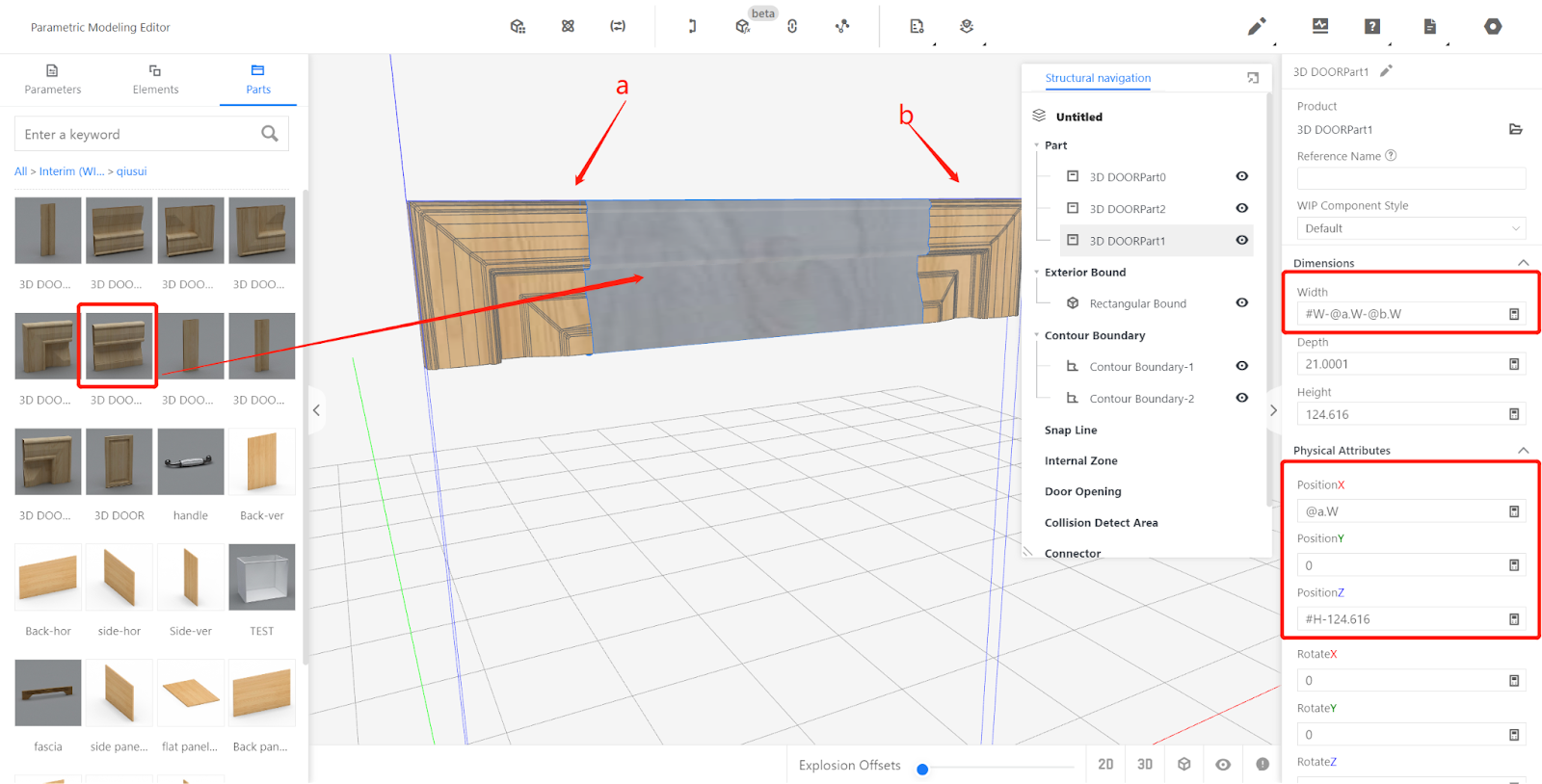
As shown in the image: A is always aligned to the right side of B (where B is the reference name of the component).
The expression is written as @B.W (B is the reference name of the component) / (.W refers to parameter W of component B).

Application Example:
Modeling Scenario: 3D panel assembly. Most of the modeling steps are omitted, focusing only on the usage of the "@ syntax" in the editor. For a complete understanding of the modeling process, please refer to the Modeling of 3D Cut Panel.
-
Procedure:
Procedure:
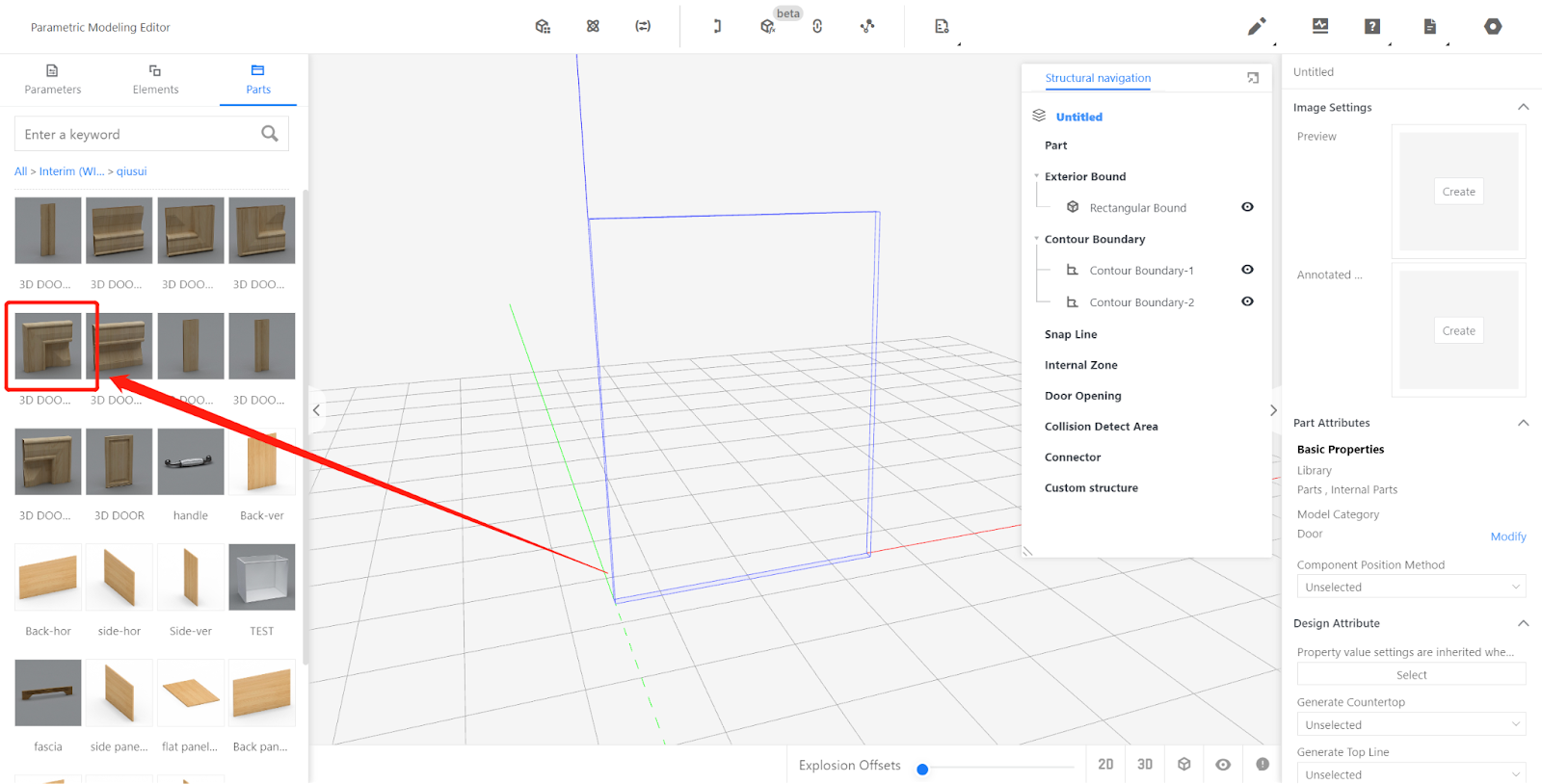
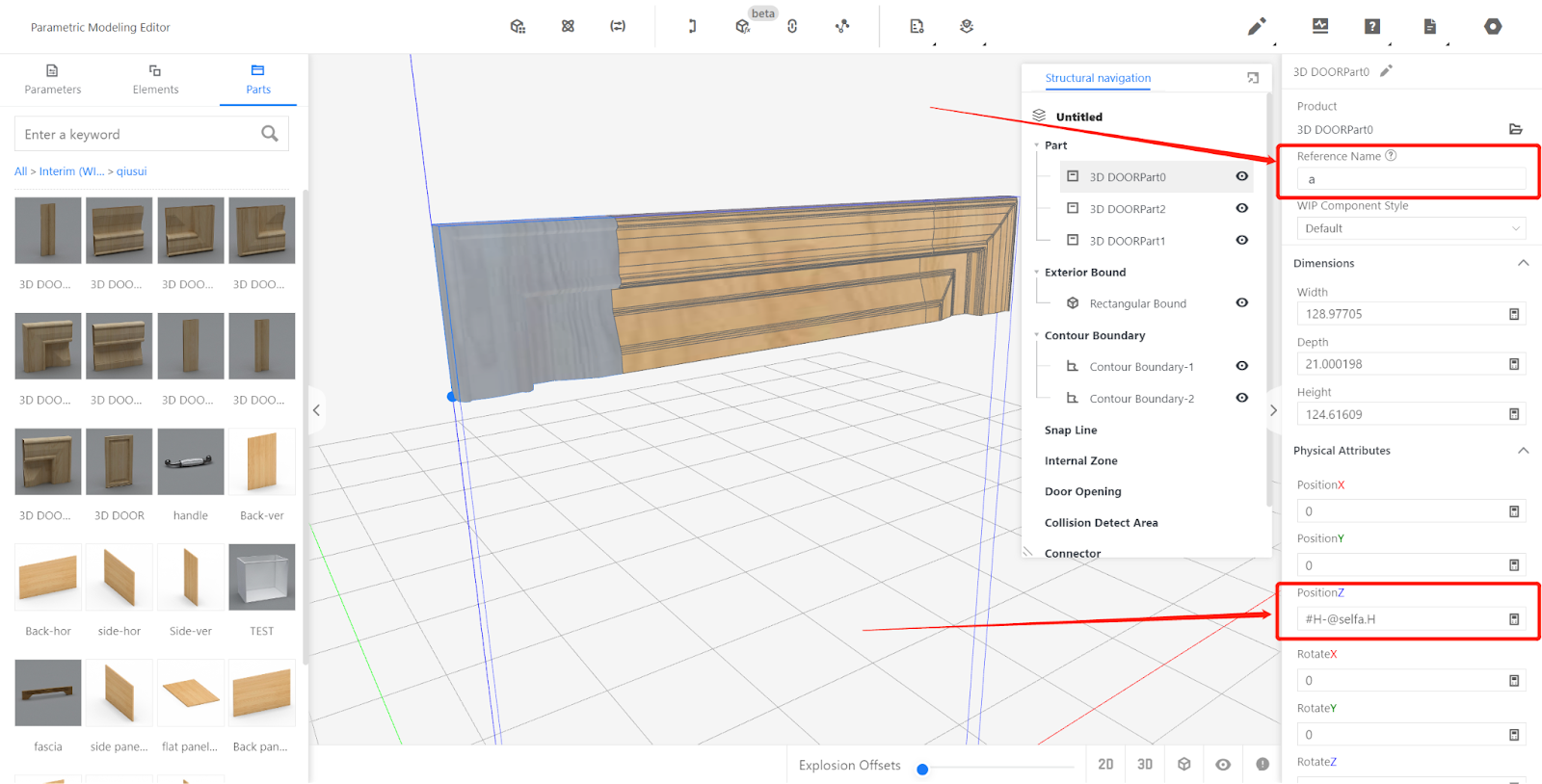
1.1. Insert the pre-cut 3D Part0 from the element library.

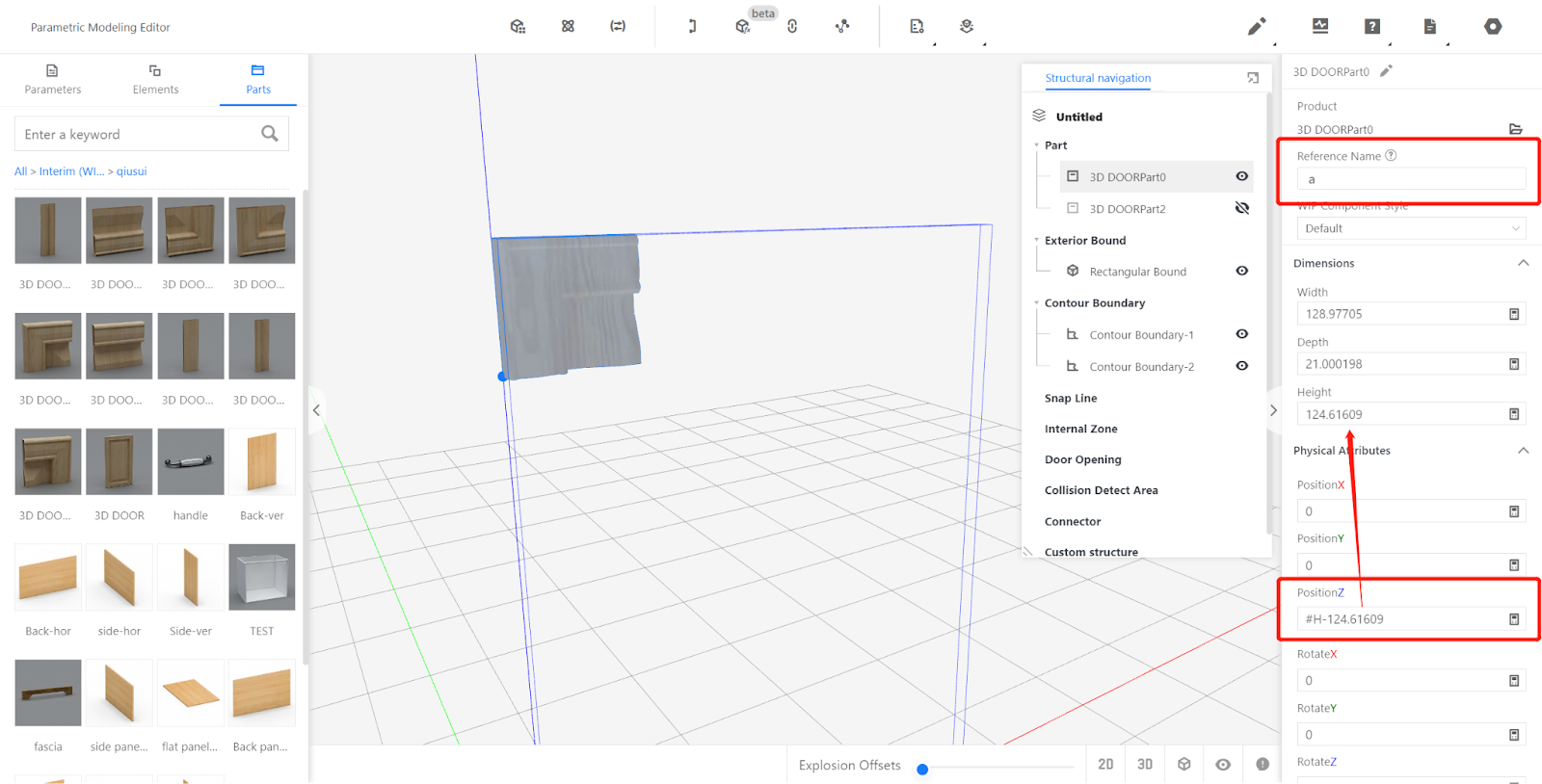
1.2. Set the physical attribute: Z position: #H-119.61606 (119.61606 is the original height of the child model). Set the reference name for this module as "a".

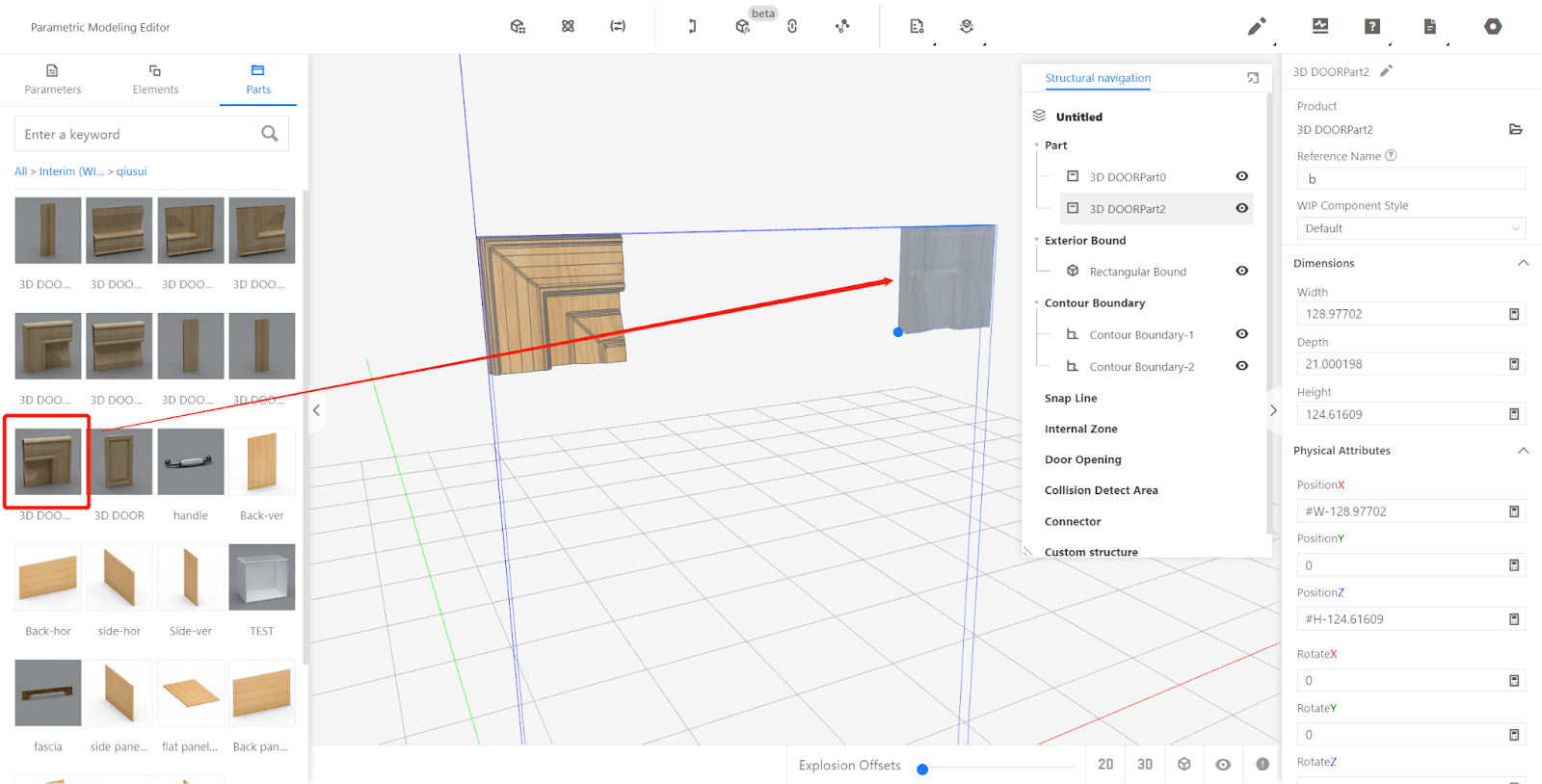
1.3. Insert the pre-cut 3D Part2 from the element library. Set the physical attributes:
X position: #W-118.97701 (118.97701 is the original width of the child model).
Z position: #H-119.61606 (119.61606 is the original height of the child model).
Set the reference name for this module as "b".

1.4. Insert the pre-cut 3D Part1 from the element library. Set the physical attributes:
Width: #W-@a.W-@b.W (Total width minus the width of component "a" minus the width of component "b").
X position: @a.W (using the reference name of the component and its parameter name).
Z position: #H-119.61606.

II.In the "@ syntax," physical attributes can refer to self WDH (dimensional attributes cannot refer to user-defined Parameters).
1.Tool Logic: Using the @selfWDH physical attribute, the tool will no longer be affected by the tool baseline but will be based on the editor's settings.
2.Setting self WDH dimensions: @selfComponentReferenceName.W/D/H

3.Setting self product backend information:
#selfComponentReferenceName.paramStyle.name (product name) #selfComponentReferenceName.paramStyle.model (model) #selfComponentReferenceName.paramStyle.productcode (product code) #selfComponentReferenceName.paramStyle.customcode (custom code)
III.Summary:
1.Sub-components controlled by parent model style Parameters cannot be referenced using "@".
2.There should be no circular dependency between sub-components (if A references parameters from B, then B cannot reference parameters from A).
3.If a child model has its own custom Parameter and is referenced using "@", it cannot be replaced in the front-end tool.
4.Referenced sub-components using "@" can be deleted normally in the front-end tool.